Setting up Virtual Assistant (Virtual Agent)
Vonage AI Studio's Virtual Assistant uses artificial intelligence (AI) to interpret a contact's request. It can then ask clarifying questions to formulate an appropriate response. That response may, for example, reference content from an FAQ, propose an action to update or read the contact's data, or route the interaction to a real agent using an appropriate interaction plan.
For more information about Virtual Assistant, see Virtual Assistant (Virtual Agent).
| In this page |
|---|
How do I route an interaction to a virtual agent within Virtual Assistant?
Before you can route a phone interaction from Vonage Contact Center (VCC) to Virtual Assistant, you must have a Vonage AI Studio account. From within Vonage AI Studio:
- Get an API key for Vonage AI API. Ask Vonage to store this key in a custom configuration value for your account. For information about getting an API key for Vonage AI API, see Vonage AI Studio authentication.
- Create a virtual agent and configure the agent's conversation. Save the agent's ID and virtual number to use later. For information about creating a virtual agent, see Create a new Vonage AI Studio agent.
- Make a note of response parameters that your virtual agent can return. For information about response parameters, see Vonage AI Studio parameters.
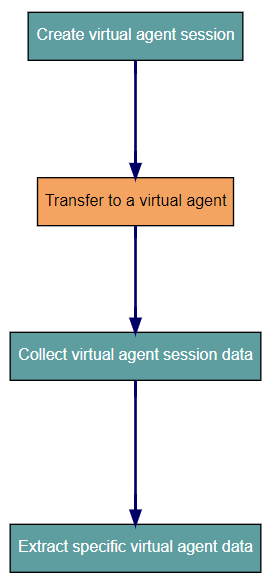
The following visualization shows an interaction plan that routes interactions to a virtual agent, and collects data about the interaction:
To route an interaction to a virtual agent within Virtual Assistant, using the example above, create the following applets:
Create virtual agent session (Data Connector applet)
In the Interface list in the Interface section, click Web Service, and in the Action list in the Action section, click Call Web Service.
In Interaction Definition, call the Vonage AI API to create a virtual agent session for this interaction. The URL for the Vonage AI API depends on your region. Replace *** within the Url element in the example later in this page with the URL for Vonage AI for the applicable region:
- EMEA:
studio-api-eu.ai.vonage.com - NAM:
studio-api-us.ai.vonage.com
Provide the following parameters in the request element:
X-Vgai-Key. Either hardcode the API key for the Vonage AI API or get the value for this header from a custom configuration value in your account. For more information about using custom configuration values, see Using a custom configuration value in a Web Service Interface request.agent_id. The value for this body parameter is the ID for the virtual agent that you want to use for the session. You can get the agent's ID from Vonage AI Studio. For information about the agent's virtual number, see What are Vonage AI Studio agents?
In the response element, store the session_id and session_start_time from the response in SessionId and SessionStartTime data sources respectively. Subsequent applets require these values.
<ApiInteraction>
<Request>
<!--Replace *** with the root of the URL of the Vonage AI API-->
<Url>https://***/flow/init</Url>
<Method>POST</Method>
<Headers>
<Header>
<!--Include the API key for the Vonage AI API. Hardcode the key or store the value in a custom configuration value or data source. This example uses a custom configuration value.-->
<Key>X-Vgai-Key</Key>
<Value>#(api_key)</Value>
</Header>
</Headers>
<Body>
<!--Include the ID of the virtual agent using this session. Hardcode the key or store the value in a data source. This example hardcodes the value.-->
<!--Include the type of event. In all cases, hardcode event to 'inbound_call'.-->
<![CDATA[
{
"agent_id": "65d9634bf3a2412eb16e7adf",
"event": "inbound_call"
}
]]>
</Body>
</Request>
<Response>
<Type>JSON</Type>
<ResponseCodeDestination>CreateSessionResponseCode</ResponseCodeDestination>
<Fields>
<!--Store session_id and session_start_time from response in SessionId and SessionStartTime data sources.-->
<Field>
<Locator>session_id</Locator>
<Destination>SessionId</Destination>
<DataType>string</DataType>
</Field>
<Field>
<Locator>session_start_time</Locator>
<Destination>SessionStartTime</Destination>
<DataType>string</DataType>
</Field>
</Fields>
</Response>
</ApiInteraction>
Along with required parameters — agent_id and event — you can provide other, optional, parameters as metadata. You must define these parameters in Vonage AI. For example, to provide the customer name, define a parameter in Vonage AI with the name CALLER_NAME, and then specify the following in your data connector:
<Body>
<!--Include required and optional parameters in the body element.-->
<![CDATA[
{
"agent_id": "65d9634bf3a2412eb16e7adf",
"event": "inbound_call",
"parameters": [
{
"name": "CALLER_NAME",
"value": "$(Name)"
}
]
}
]]></Body>
For information about using a Data Connector applet, see Retrieving data from and sending data to a Web Service.
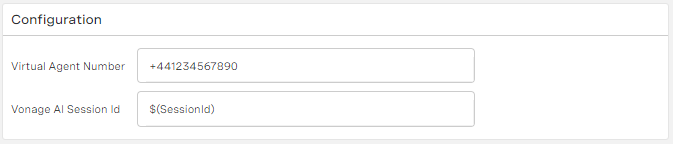
Transfer to a virtual agent (Virtual Agent applet)
This applet transfers the interaction to a virtual agent within Virtual Assistant.
Set Virtual Agent Number to the number of the same agent that you used to create the session. You can get this number from Vonage AI Studio. For information about the agent's virtual number, see What are Vonage AI Studio agents?
Set Vonage AI Session Id to the value of the SessionId data source collected by the Data Connector applet (Create virtual agent session). For example, $(SessionId).
For information about the Virtual Agent applet, see Virtual Agent applet.
Collect virtual agent session data (Data Connector applet)
In the Interface list in the Interface section, click Web Service, and in the Action list in the Action section, click Call Web Service.
In Interaction Definition, call the Vonage AI API to request information about the virtual agent session. The URL for the Vonage AI API depends on your region. Replace *** within the Url element in the example later in this page with the URL for Vonage AI for the applicable region:
- EMEA:
studio-api-eu.ai.vonage.com - NAM:
studio-api-us.ai.vonage.com
The response is always in JSON format, but the parameters, or fields, within the JSON response depend on your individual virtual agent's configuration. Store the parameters in a data source called params_list. Vonage AI Studio will contain the names of available response parameters.
<ApiInteraction>
<Request>
<!--Replace *** with the root of the URL of the Vonage AI API-->
<Url>https://***/insights/sessions/$(session id)?session_start_time=$(session start time)</Url>
<Method>GET</Method>
<Headers>
<Header>
<!--Include the API key for the Vonage AI API. Hardcode the key or store the value in a custom configuration value or data source. This example uses a custom configuration value.-->
<Key>X-Vgai-Key</Key>
<Value>#(api_key)</Value>
</Header>
</Headers>
</Request>
<Response>
<Type>JSON</Type>
<ResponseCodeDestination>Session</ResponseCodeDestination>
<Fields>
<Field>
<!--Store response parameters in a destination data source.-->
<Locator>params_list</Locator>
<Destination>params_list</Destination>
<DataType>string</DataType>
</Field>
</Fields>
</Response>
</ApiInteraction>
Use the next Data Connector applet (Extract specific virtual agent data) to get values from required parameters in params_list.
For information about using a Data Connector applet, see Retrieving data from and sending data to a Web Service.
Extract specific virtual agent data (Data Connector applet)
In the Interface list in the Interface section, click Web Service, and in the Action list in the Action section, click Call Web Service.
In Interaction Definition, send a request to the VCC Javascript Engine. For information about using the VCC Javascript Engine, see Using the Vonage Contact Center Javascript Engine. In the Body element, provide JavaScript to extract specific values from applicable parameters; find the names of applicable parameters in Vonage AI Studio. Store the relevant values in data sources and use the values to determine where the interaction goes next.
In the following example, the parameter name for the type of pizza, as shown in Vonage AI Studio, is PizzaType. The specific JavaScript that will get the value of this parameter is result='PizzaType':findValueWithName(params_list,'PizzaType'). To store this value in a data source called PizzaTypeValue, use the locator value result.PizzaType:
<Field>
<Locator>result.PizzaType</Locator>
<Destination>PizzaTypeValue</Destination>
<DataType>String</DataType>
</Field>
<ApiInteraction>
<Request>
<Url>$(JavascriptEngineUrl)</Url>
<Method>POST</Method>
<Body><![CDATA[{"script": "function findValueWithName(p, name){ for(var i=0;i<p.length;++i){if(p[i].name==name){return p[i].value;}}return '';} var params_list=$(params_list:EscapeDoubleQuotes); result={'Drink':findValueWithName(params_list,'Drink'), 'PizzaType':findValueWithName(params_list,'PizzaType'), 'PizzaSize':findValueWithName(params_list,'PizzaSize')};"}]]></Body>
<Headers>
<Header>
<Key>Content-Type</Key>
<Value>application/json</Value>
</Header>
</Headers>
</Request>
<Response>
<Type>JSON</Type>
<ResponseCodeDestination>ResponseCode</ResponseCodeDestination>
<Fields>
<Field>
<Locator>result.Drink</Locator>
<Destination>DrinkValue</Destination>
<DataType>String</DataType>
</Field>
<Field>
<Locator>result.PizzaType</Locator>
<Destination>PizzaTypeValue</Destination>
<DataType>String</DataType>
</Field>
<Field>
<Locator>result.PizzaSize</Locator>
<Destination>PizzaSizeValue</Destination>
<DataType>String</DataType>
</Field>
</Fields>
</Response>
</ApiInteraction>
Using the following JSON object as an example response, the Data Connector applet creates three data sources: DrinkValue, PizzaTypeValue, and PizzaSizeValue. These data sources contain the values "Coke", "Cheese", and "Medium" respectively.
"params_list": [
{
"name": "Drink",
"entity": "6033d12edaef26e8a42d2b50",
"value": "Coke",
"value_text": "Coke",
"collected": true,
"alteration_source": "collected",
},
{
"name": "PizzaType",
"entity": "6033d12edaef26e8a42d2b51",
"value": "Cheese",
"value_text": "Cheese",
"collected": true,
"alteration_source": "collected",
},
{
"name": "PizzaSize",
"entity": "6033d12edaef26e8a42d2b52",
"value": "Medium",
"value_text": "Medium",
"collected": true,
"alteration_source": "collected",
}
]
How do I get more information about Vonage AI virtual agents?
For more information about creating and configuring a virtual agent, see Vonage AI Studio help.
For general assistance, please contact Customer Support.
For help using this documentation, please send an email to docs_feedback@vonage.com. We're happy to hear from you. Your contribution helps everyone at Vonage! Please include the name of the page in your email.